Admin Website Guide & FAQ
A lot of admin features can be quickly accessed through the Admin Toolbar which appears on the top of every page once you are logged in as an admin. Please familiarize yourself with these quick access tools that will quickly and conveniently allow you direct access to several admin tools without having to go to the admin dashboard.
There are two (3) ways to login:
- User Icon: Simply click the user icon on the top right of any page in the menu section for the login module to slide out and fill in the required info.
- Account Section: Simply click on “Account” in the menu and then the “Login” link to access the login information.
- Dashboard: Once you log in you will now see a toolbar at the very top with a bunch of features. Hover over the PMI Baltimore Chapter name and select “Dashboard” This brings you to the admin dashboard
- Direct Admin Access: If you have admin access you can login directly to the dashboard with the following link: https://pmibaltimore.org/wp-login.php
Note: Most pages and posts are designed in Elementor. Updating or making small changes to the pages/posts is highlighted below. For major changes that require a structural and multiple components. please familiarize yourself with Elementor properly or reach out to the webmaster for proper and expedient implementation
There are two (2) ways to access pages or posts for editing.
- You can quickly access the page or post by going to the toolbar at the top and clicking on “Edit with Elementor”

- Or…You can go to the Admin Dashboard, then down to “Pages” or Down To Posts ; select the page/post and then click on “Edit with Elementor”
- Once in the Elementor page, select the area you want to edit/modify and click the blue pencil icon in the top-right of the area. Once there, the Elementor editor will appear on the left and changes/additions, etc. can be made.
- Once satisficed with the changes, go to the bottom of the Editor area and click on the preview item button. This allows you to see the changes in preview mod in a separate tab.

- If all looks good. then click on the “Update” in the bottom.

- At Any time, you can click on the History button (see image) to reverse any steps you took. Please do this before you exit the page!

FOR PAGES: Please Note: You probably won’t need to be creating new pages unless absolutely necessary. More than likely you will be updating pages for content additions or slight changes. Please defer to the Webmaster for proper content management solutions or additions.
The easiest way to add a new page or blog post is through the “duplicate page” method. This ensures that the headers and other vital information stay the same without you having to manually change them. Essentially, ready-made for that particular section you want to add it to.
Creating a page from scratch requires additional settings to be included such as the default header etc. That is why the below method is faster.
- Go to the “Pages” or “Posts” section of the dashboard and select the page or post that is most similar to your needs (Has tabs, or gallery, or layout structure is what you need, or has video, etc.) then simply click on “Duplicate This” to create a copy of that page or post in the “Draft” Section.

- From the Draft section, click on “Quick Edit” and update/change the Page/Post Title and slug. The slug is the url to the page or post and thus should be all lower caps and no spaces in-between words (i.e. Page/Post Title: New Page/Post | Slug: new-page). Once done, click “Update”
- Then follow the same steps as in the section UPDATING PAGES or POSTS
IT IS IMPORTANT TO SET THE POST FEATURE IMAGE AND CATEGORY FROM THE PAGE EDITOR FIRST
Feature image sizing: All feature images should be at least 1062w x 708h in pixels and can go up to 1920w x1280h pixels. Please ensure that you image is that exact aspect ratio for consistency and should include only the title and/or graphic.
There are two (2) ways to access posts for editing.
- You can quickly access post by going to the toolbar at the top and clicking on “Edit with Elementor”

- Or…You can go to the Admin Dashboard, then down to “Posts”; select the post and then click on “Edit”
- Once in the Post Editor then select the Feature Image and Category. Then click Update. After Updating; click on Edit with Elementor and proceed accordingly
- You can also change the Feature image from the Elementor editor as well by going to settings and then changing the Feature Image.

If you want to work on a page/post but not have it go live yet, then please do the following.
- Once in the page/post go down to the Elementor Edit area and click on Settings (see image)
- Once in the settings, change the page status to “Draft” and then click on “Update”
- .The page/post is now saved and can be accessed at any time to continue working. Then when ready, go back to settings and change status to “Published”
- You can quickly access the men from the admin tooltab on the front end by clicking on the PMI Name and then “Menus”

- Or…Go T Admin Dashboard, then down to “Appearances” then “Menus”

- From the left hand column, select and check the item you want to add. Then click “Add”
- Drag and place the Menu where you want it and change the Menu title if needed. (It is not advisable to add any more top level menu items, as that will probably skew the menu responsive sizing. It is best to add that new page in it’s relevant sub-header section.)
- Once done and satisfied, please click on the “Save Menu” Button on the bottom right (see image)

- From Admin Dashboard go to “Events” and then “Add New”

- Once in the new event page, please complete the content sections as needed

- If this is a paid event then click on the ” + New Ticket” in the Tickets Section.

- SET MEMBER PRICE: ONLY DO THIS IF YOU WANT TO SET A DIFFERENT MEMBER PRICE THAN THE STANDARD 50% OFF. Please see “Member Pricing” below for Overall site-wide Membership discount. Under “Advanced” in the Tickets section right-click (to open in new tab) on the “edit ticket in WooCommerce“. This will automatically create a product item for this event.

- From that product page, go down to the section that says “Membership” and then set the Member price. Then Update/Save.

- Go back to Event page and click “Publish” from the right hand column.
- SET REGISTRATION: If this is a free event and you just need registration then click on ” + NEW RSVP”

- Complete all relevant sections including adding the additional fields
- a. Add the name of the tickets
- b. Add the description
- Add the ticket parameters
- Add the ticket SKU number (under Advanced)
- Check on “Require Individual Attendee Collection” (under Attendee Collection)
- Add the required fields (under Attendee Information)
- Remember to add the membership field in order to register members’ user id etc.

- Click “Save Ticket

- Go back to Event page and click “Publish” from the right hand column.
- Adding Bulk Group pricing and limitations is an easy process.
- In the example below, we add 2 additional ticket levels
- 2-5 discount (20% off)
- 6-10 discount (30% off)
These 2 discount levels are probably the most common based on the previous site and setting them up is an easy process. Keep in mind that you can fully customize the group discounts and levels. But for now, let us showcase setting up these 2 levels.

- Once in event page, please add the single ticket as demonstrated previously by clicking on the ” + New Ticket” in the Tickets Section.
- To add the additional Ticket Options, please click on the “Add Tickets” button

- Complete all relevant sections including adding the additional fields
- a. Add the name of the tickets
- b. Add the description
- Add the ticket parameters (take note of the description)
- Add the ticket price (i.e. if the standard ticket is $1, then the 20% discount is $8
- ONLY ADD THE FULL PRICE HERE AND NOT ANY MEMBER DISCOUNTED PRICE.
- Add the ticket SKU number (under Advanced)
- Check on “Require Individual Attendee Collection” (under Attendee Collection)
- Add the required fields (under Attendee Information)
- Remember to add the membership field in order to register members’ user id etc.

- Click “Save Ticket
- Now go back and into the particular ticket with the Group pricing to edit

- From there, scroll down to “Advanced” and click on “Edit Ticket in WooCommerce

- From there click on the “Min, Max & Step” section and edit the minimum and maximum parameters. (in this example it is the 2-5 tickets). Once complete click “Update” and it’s done!

- Warning notices will show up in the Cart if the right amount is not used and it also won’t allow you to go to checkout if the right amount is not used.
If for some reason you need to offer special coupons to certain folks, groups or businesses, then please use the coupon system to offer them a special coupon with a customized rate. The example below is for the same 30% discount for 20+ tickets to a particular event with a minimum spend of $300 (20 x $10 per tix) so that they can buy a large group discount.
Note: The likelihood of a particular company requesting a particular 20/30+ discount is particularly low, since they can simply do 2 transactions for 10 at a time etc. But just in case…
- From the admin dashboard go down to “Marketing” and then “Coupons”

- Once in the coupon page, please click on the “Add Coupon” button. Here you will also find 2 video tutorials on how to use coupons as well as the demo coupon as a guide as well. Which you can simply duplicate as well…then change the parameters.

- Once in the coupon page, the first thing to do is give the coupon a code and a description (optional but recommended). There is a handy coupon code generator that you can use to create a unique coupon code. This is also a useful tool when duplicating the coupon, by simply re-generating a code and then updating the parameters.

- Now please go through each section and adjust as needed. Once again, the example shown is for a 30% discount on a 20+ tickets for a particular event. Take particular not of the restrictions as well. Once finished, then click on “Publish” and you are set. Provide the coupon code as needed.
- Under “Advanced” in the Tickets section right-click (to open in new tab) on the “edit ticket in WooCommerce“. (The Event Ticket creation will automatically create a product item for the event.)

- From that product page, go down to the section that says “Membership” and then set the Member price. Then Update/Save.

- Go back to Event page and click “Publish” from the right hand column.
- As previously mentioned, The Event Ticket creation will automatically create a product item for the event. so you can always simply save the event and then go to “Products” (under Woocommerce in the main dashboard left menu) and edit the corresponding product right after. Or anytime after that.
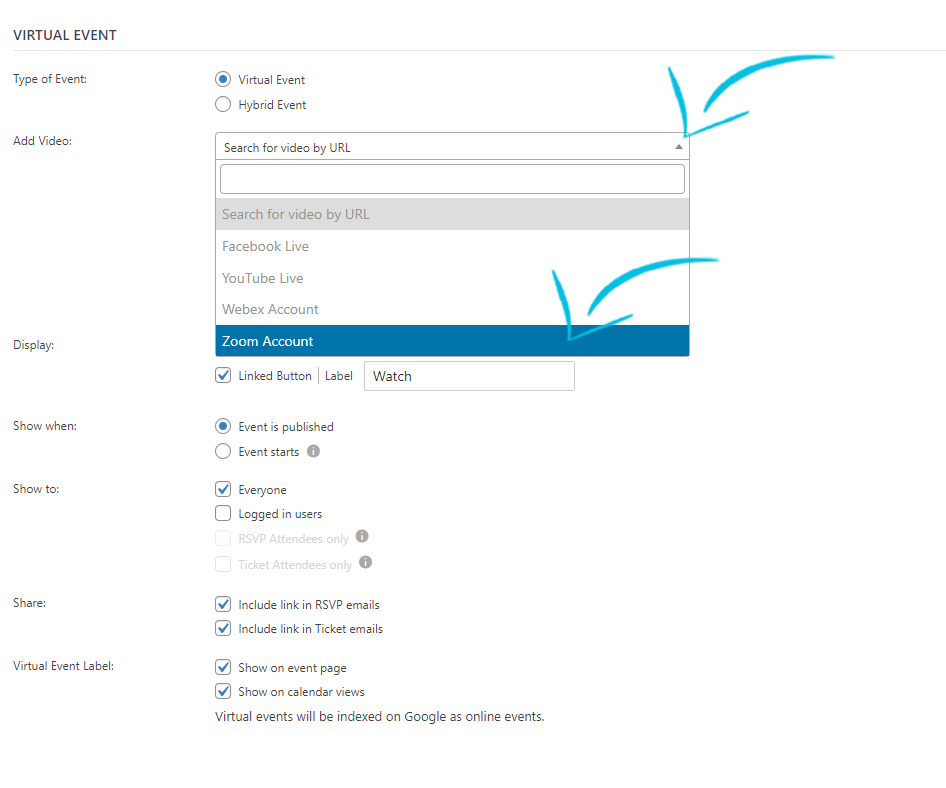
- In order to create a virtual or hybrid event, start the same way you do when you create any other event with The Events Calendar. Click New → Event from the WordPress admin bar at the top of the screen or select Add New → Events from the WordPress admin menu when logged in. The page will look exactly as it does with your other events, so fill in all of the information that you need, like the event title, description, dates, and times. Keep scrolling down the editor screen and you will find a section called Virtual Event. Click “Configure Virtual Event.” Your first option is to choose whether this is a strictly virtual, or hybrid event.
- Once you click Next, you can choose an alternative host. It’s worth noting that only licensed users on the same account can be alternative hosts. An alternative host can lead a meeting or webinar if the original meeting host cannot attend the event for some reason.
- Don’t forget to update the event, as nothing will be saved until you do!
Recurring Zoom Events
You can use the Virtual Events options on a recurring event. The virtual event elements (e.g. video or links) will show on all occurrences of that event. If you add a Zoom or WebEx meeting to a recurring event, only one meeting will be created in your account. That meeting will match the date and time of the first instance of the recurring event. The link to that meeting will then show on all occurrences of the event.
In addition to choosing a different user and host for your Zoom meetings, you can also toggle between Zoom accounts. To do this, head over to Events > Settings > Integrations. Once there, you can add an account, toggle an account on, or delete an account.
Note: You can only log in to a Zoom account on one WordPress install at a time. If you’d like to use the same account on two separate sites, you will have to sign out of that account on one site before using it on another. This includes logging in to both a staging and a live site on the same account.- Go to Events and down to The Tickets Section
- From the Tickets Section, click on “Attendees” or “Orders”

- This opens a new page with the list of Orders or Attendees for that particular event.

- Go to Events, click on Events and
- Hover over the particular event and then click on Attendees
- From there, if they have registered and/or paid for the event, then you will now see the blue “Check In” button.
- Click on the button and they are checked in.
- More documentation can be found here: https://theeventscalendar.com/knowledgebase/k/tickets-managing-your-orders-and-attendees/
- You can also Download the Tickets App and have them scan their QR code to be checked-in at the event. View this documentation here: https://theeventscalendar.com/knowledgebase/k/using-qr-codes-with-event-tickets-plus/
As with the previous website. ACY Mailing is the E-newsletter system being used. Go to the admin dashboard and down to ACY Mailing. From there, you can follow the prompts and familiar interface for sending/scheduling email campaigns.
interface for sending/scheduling email campaigns.
There is an advertising slot available on the blog sidebar. Most ads should be either 300x300px or 300x600px (600px high/tall) in order to best fit the area.
- From the admin Dashboard; Go to the “Customize” then “Widgets”.

- Navigate to the “Sidebar Widget” area and go down to “Image: Advertising”
- You can now edit/replace the image and add the new advertising by uploading it and then adding it to the widget.
- Once the image has been added, please add the associated link and click “Save”
Be very cautious about creating/adding new admin members as they will have full access to the website and too many admins become an issue. It is advisable to only have a couple of people with admin access.
It is also not generally needed to create non-admin users from the dashboard. Folks who are not PMI Members but subscribe to the newsletter are already added. Registration typically comes from the Main PMI website anyway and then get added via xml to this website.
______________________________
That being said, if you need to add a user to the website then from the admin dashboard go down to “Users” and click on “Add New”
From there, enter the details as needed and most importantly select the role. There are 3 primary roles to select from.
There are two (3) ways to login:
- User Icon: Simply click the user icon on the top right of any page in the menu section for the login module to slide out and fill in the required info.
- Account Section: Simply click on “Account” in the menu and then the “Login” link to access the login information.
- Dashboard: Once you log in you will now see a toolbar at the very top with a bunch of features. Hover over the PMI Baltimore Chapter name and select “Dashboard” This brings you to the admin dashboard
- Direct Admin Access: If you have admin access you can login directly to the dashboard with the following link: https://pmibaltimore.org/wp-login.php
Note: Most pages and posts are designed in Elementor. Updating or making small changes to the pages/posts is highlighted below. For major changes that require a structural and multiple components. please familiarize yourself with Elementor properly or reach out to the webmaster for proper and expedient implementation
There are two (2) ways to access pages or posts for editing.
- You can quickly access the page or post by going to the toolbar at the top and clicking on “Edit with Elementor”

- Or…You can go to the Admin Dashboard, then down to “Pages” or Down To Posts ; select the page/post and then click on “Edit with Elementor”
- Once in the Elementor page, select the area you want to edit/modify and click the blue pencil icon in the top-right of the area. Once there, the Elementor editor will appear on the left and changes/additions, etc. can be made.
- Once satisficed with the changes, go to the bottom of the Editor area and click on the preview item button. This allows you to see the changes in preview mod in a separate tab.

- If all looks good. then click on the “Update” in the bottom.

- At Any time, you can click on the History button (see image) to reverse any steps you took. Please do this before you exit the page!

FOR PAGES: Please Note: You probably won’t need to be creating new pages unless absolutely necessary. More than likely you will be updating pages for content additions or slight changes. Please defer to the Webmaster for proper content management solutions or additions.
The easiest way to add a new page or blog post is through the “duplicate page” method. This ensures that the headers and other vital information stay the same without you having to manually change them. Essentially, ready-made for that particular section you want to add it to.
Creating a page from scratch requires additional settings to be included such as the default header etc. That is why the below method is faster.
- Go to the “Pages” or “Posts” section of the dashboard and select the page or post that is most similar to your needs (Has tabs, or gallery, or layout structure is what you need, or has video, etc.) then simply click on “Duplicate This” to create a copy of that page or post in the “Draft” Section.

- From the Draft section, click on “Quick Edit” and update/change the Page/Post Title and slug. The slug is the url to the page or post and thus should be all lower caps and no spaces in-between words (i.e. Page/Post Title: New Page/Post | Slug: new-page). Once done, click “Update”
- Then follow the same steps as in the section UPDATING PAGES or POSTS
IT IS IMPORTANT TO SET THE POST FEATURE IMAGE AND CATEGORY FROM THE PAGE EDITOR FIRST
Feature image sizing: All feature images should be at least 1062w x 708h in pixels and can go up to 1920w x1280h pixels. Please ensure that you image is that exact aspect ratio for consistency and should include only the title and/or graphic.
There are two (2) ways to access posts for editing.
- You can quickly access post by going to the toolbar at the top and clicking on “Edit with Elementor”

- Or…You can go to the Admin Dashboard, then down to “Posts”; select the post and then click on “Edit”
- Once in the Post Editor then select the Feature Image and Category. Then click Update. After Updating; click on Edit with Elementor and proceed accordingly
- You can also change the Feature image from the Elementor editor as well by going to settings and then changing the Feature Image.

If you want to work on a page/post but not have it go live yet, then please do the following.
- Once in the page/post go down to the Elementor Edit area and click on Settings (see image)
- Once in the settings, change the page status to “Draft” and then click on “Update”
- .The page/post is now saved and can be accessed at any time to continue working. Then when ready, go back to settings and change status to “Published”
- You can quickly access the men from the admin tooltab on the front end by clicking on the PMI Name and then “Menus”

- Or…Go T Admin Dashboard, then down to “Appearances” then “Menus”

- From the left hand column, select and check the item you want to add. Then click “Add”
- Drag and place the Menu where you want it and change the Menu title if needed. (It is not advisable to add any more top level menu items, as that will probably skew the menu responsive sizing. It is best to add that new page in it’s relevant sub-header section.)
- Once done and satisfied, please click on the “Save Menu” Button on the bottom right (see image)

- From Admin Dashboard go to “Events” and then “Add New”

- Once in the new event page, please complete the content sections as needed

- If this is a paid event then click on the ” + New Ticket” in the Tickets Section.

- SET MEMBER PRICE: ONLY DO THIS IF YOU WANT TO SET A DIFFERENT MEMBER PRICE THAN THE STANDARD 50% OFF. Please see “Member Pricing” below for Overall site-wide Membership discount. Under “Advanced” in the Tickets section right-click (to open in new tab) on the “edit ticket in WooCommerce“. This will automatically create a product item for this event.

- From that product page, go down to the section that says “Membership” and then set the Member price. Then Update/Save.

- Go back to Event page and click “Publish” from the right hand column.
- SET REGISTRATION: If this is a free event and you just need registration then click on ” + NEW RSVP”

- Complete all relevant sections including adding the additional fields
- a. Add the name of the tickets
- b. Add the description
- Add the ticket parameters
- Add the ticket SKU number (under Advanced)
- Check on “Require Individual Attendee Collection” (under Attendee Collection)
- Add the required fields (under Attendee Information)
- Remember to add the membership field in order to register members’ user id etc.

- Click “Save Ticket

- Go back to Event page and click “Publish” from the right hand column.
- Adding Bulk Group pricing and limitations is an easy process.
- In the example below, we add 2 additional ticket levels
- 2-5 discount (20% off)
- 6-10 discount (30% off)
These 2 discount levels are probably the most common based on the previous site and setting them up is an easy process. Keep in mind that you can fully customize the group discounts and levels. But for now, let us showcase setting up these 2 levels.

- Once in event page, please add the single ticket as demonstrated previously by clicking on the ” + New Ticket” in the Tickets Section.
- To add the additional Ticket Options, please click on the “Add Tickets” button

- Complete all relevant sections including adding the additional fields
- a. Add the name of the tickets
- b. Add the description
- Add the ticket parameters (take note of the description)
- Add the ticket price (i.e. if the standard ticket is $1, then the 20% discount is $8
- ONLY ADD THE FULL PRICE HERE AND NOT ANY MEMBER DISCOUNTED PRICE.
- Add the ticket SKU number (under Advanced)
- Check on “Require Individual Attendee Collection” (under Attendee Collection)
- Add the required fields (under Attendee Information)
- Remember to add the membership field in order to register members’ user id etc.

- Click “Save Ticket
- Now go back and into the particular ticket with the Group pricing to edit

- From there, scroll down to “Advanced” and click on “Edit Ticket in WooCommerce

- From there click on the “Min, Max & Step” section and edit the minimum and maximum parameters. (in this example it is the 2-5 tickets). Once complete click “Update” and it’s done!

- Warning notices will show up in the Cart if the right amount is not used and it also won’t allow you to go to checkout if the right amount is not used.
If for some reason you need to offer special coupons to certain folks, groups or businesses, then please use the coupon system to offer them a special coupon with a customized rate. The example below is for the same 30% discount for 20+ tickets to a particular event with a minimum spend of $300 (20 x $10 per tix) so that they can buy a large group discount.
Note: The likelihood of a particular company requesting a particular 20/30+ discount is particularly low, since they can simply do 2 transactions for 10 at a time etc. But just in case…
- From the admin dashboard go down to “Marketing” and then “Coupons”

- Once in the coupon page, please click on the “Add Coupon” button. Here you will also find 2 video tutorials on how to use coupons as well as the demo coupon as a guide as well. Which you can simply duplicate as well…then change the parameters.

- Once in the coupon page, the first thing to do is give the coupon a code and a description (optional but recommended). There is a handy coupon code generator that you can use to create a unique coupon code. This is also a useful tool when duplicating the coupon, by simply re-generating a code and then updating the parameters.

- Now please go through each section and adjust as needed. Once again, the example shown is for a 30% discount on a 20+ tickets for a particular event. Take particular not of the restrictions as well. Once finished, then click on “Publish” and you are set. Provide the coupon code as needed.
- This section, shows you were the site-wide membership pricing is set. Currently Membership pricing is set to 50% discount to all registered and logged-in PMI Baltimore members.
- From Admin Dashboard go to “Membership” and then click on “PMI Baltimore Chapter”

- From there you will observe that the general discount has been set to 50%

- SET MEMBER PRICE: ONLY DO THIS IF YOU WANT TO SET A DIFFERENT MEMBER PRICE THAN THE STANDARD 50% OFF. Please see “Member Pricing” below for Overall site-wide Membership discount. Under “Advanced” in the Tickets section right-click (to open in new tab) on the “edit ticket in WooCommerce“. This will automatically create a product item for this event.

- From that product page, go down to the section that says “Membership” and then set the Member price. Then Update/Save.

- Go back to Event page and click “Publish” from the right hand column.
- In order to create a virtual or hybrid event, start the same way you do when you create any other event with The Events Calendar. Click New → Event from the WordPress admin bar at the top of the screen or select Add New → Events from the WordPress admin menu when logged in. The page will look exactly as it does with your other events, so fill in all of the information that you need, like the event title, description, dates, and times. Keep scrolling down the editor screen and you will find a section called Virtual Event. Click “Configure Virtual Event.” Your first option is to choose whether this is a strictly virtual, or hybrid event.
- Once you click Next, you can choose an alternative host. It’s worth noting that only licensed users on the same account can be alternative hosts. An alternative host can lead a meeting or webinar if the original meeting host cannot attend the event for some reason.
- Don’t forget to update the event, as nothing will be saved until you do!
Recurring Zoom Events
You can use the Virtual Events options on a recurring event. The virtual event elements (e.g. video or links) will show on all occurrences of that event. If you add a Zoom or WebEx meeting to a recurring event, only one meeting will be created in your account. That meeting will match the date and time of the first instance of the recurring event. The link to that meeting will then show on all occurrences of the event.
In addition to choosing a different user and host for your Zoom meetings, you can also toggle between Zoom accounts. To do this, head over to Events > Settings > Integrations. Once there, you can add an account, toggle an account on, or delete an account.
Note: You can only log in to a Zoom account on one WordPress install at a time. If you’d like to use the same account on two separate sites, you will have to sign out of that account on one site before using it on another. This includes logging in to both a staging and a live site on the same account.- Go to Events and down to The Tickets Section
- From the Tickets Section, click on “Attendees” or “Orders”

- This opens a new page with the list of Orders or Attendees for that particular event.

- Go to Events, click on Events and
- Hover over the particular event and then click on Attendees
- From there, if they have registered and/or paid for the event, then you will now see the blue “Check In” button.
- Click on the button and they are checked in.
- More documentation can be found here: https://theeventscalendar.com/knowledgebase/k/tickets-managing-your-orders-and-attendees/
- You can also Download the Tickets App and have them scan their QR code to be checked-in at the event. View this documentation here: https://theeventscalendar.com/knowledgebase/k/using-qr-codes-with-event-tickets-plus/
As with the previous website. ACY Mailing is the E-newsletter system being used. Go to the admin dashboard and down to ACY Mailing. From there, you can follow the prompts and familiar interface for sending/scheduling email campaigns.
interface for sending/scheduling email campaigns.
There is an advertising slot available on the blog sidebar. Most ads should be either 300x300px or 300x600px (600px high/tall) in order to best fit the area.
- From the admin Dashboard; Go to the “Customize” then “Widgets”.

- Navigate to the “Sidebar Widget” area and go down to “Image: Advertising”
- You can now edit/replace the image and add the new advertising by uploading it and then adding it to the widget.
- Once the image has been added, please add the associated link and click “Save”
Be very cautious about creating/adding new admin members as they will have full access to the website and too many admins become an issue. It is advisable to only have a couple of people with admin access.
It is also not generally needed to create non-admin users from the dashboard. Folks who are not PMI Members but subscribe to the newsletter are already added. Registration typically comes from the Main PMI website anyway and then get added via xml to this website.
______________________________
That being said, if you need to add a user to the website then from the admin dashboard go down to “Users” and click on “Add New”
From there, enter the details as needed and most importantly select the role. There are 3 primary roles to select from.